The difference between print and web design.
When I studied Graphic Communication at university over 10 years ago (!!!) I had no plans on starting a career in web design. Once I graduated and the hunt for work began, I started to realise that people were not asking me to design them expensive, bespoke illustrations for CD covers and magazine adverts, but asking me if I could design them a website!
"Print was dying, and the demand for websites was growing fast."
Not only was there a load of jargon and file types to learn (Queue Laura as she Google's what CSS and JavaScript means…) I also soon discovered that what I really needed to do was to learn a completely new skill set.
5 things to remember if you are a print designer, trying out the world of web design
1. The most obvious difference between print and web design, is that in print, you are limited to only using text and image. But with web, you can also use interactive media to engage the user.
This use of media can really help tell a story that is much richer than using text and image alone.
2. Unlike print, the page on which you are designing, essentially could be endless (although this not what I am recommending.) This means that you no longer have to try and skillfully cram your whole message into a limited defined space, and you can refine your approach a little.
Some people get a little confused here, and think because their website has no size limits, this means they need ten times the amount of copy. It doesn't.
People's attention spans are actually shorter when they are looking at websites than they are reading a magazine or brochure, so keeping the message short and snappy is still recommended. This really means that when you are designing a webpage, you can spread the copy out to become more precise and deliberate about what you say to your visitors and where.
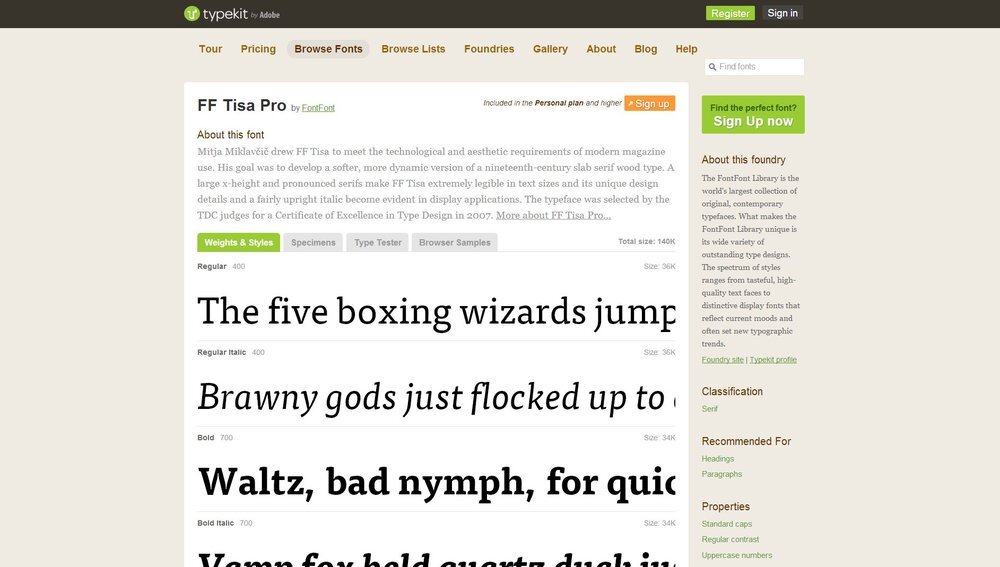
3. You can't just use whatever font you fancy when designing a website. Once you have picked your typeface and created your design in Photoshop or Illustrator, the chances are that when it has been coded, it will look nothing like your mock-up did. Yeah, frustrating! There are a growing number of web-font services and solutions available, but it is important to remember that you are limited, and have a lot less control with typography in web design, than you do with print.
4. It is important to consider how your design will look on various screen sizes and devices because your website will look different on all of them. This means that you can't always control how your design will render on screen and it is important to think about this throughout the whole design process, or it could come back to bite you on your behind further down the line. Ouch!
5. Learn a little code. I'm not talking Mark Zuckerberg or anything here, just learn a few basic tags and a general understanding of what it takes to actually build a website. I promise you, (not only will this form a better relationship with the developer you work with but) it will save you a fair bit of time re-designing and making a million and one changes to the site once its been coded.
Keeping these points in mind will go a long way to easing your transition from thinking purely print design to learning a more adaptable approach to your work.